2022년 2학기 개강에 맞추어 온수역 맛집 소개 서비스, 온수냠냠냠을 개발하였습니다.
온수냠냠냠의 기획부터 어떻게 개발하였는 지, 어떤 문제를 겪었는 지 회고와 공유를 목적으로 게시합니다.
개발 목표
개발 동기는 React 기반의 온수역 맛집 소개 서비스인 온수냠냐미와 비슷해 다음에서 보실 수 있습니다.

온수냠냐미는 React를 기반으로 2022년 3월에 배포한 서비스입니다. 한 달 동안 많은 사용자가 들어왔고 많은 관심을 얻을 수 있었습니다.

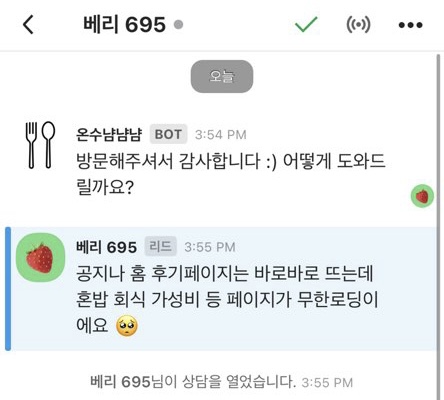
온수냠냐미 당시 사용자 경험 최적화를 위해 도입한 Hotjar에서 위와 같은 피드백을 들을 수 있었습니다.
온수냠냠냠은 이러한 온수냠냐미의 아쉬웠던 점, 보완할 점을 개선해 더 가치 있는 결과물을 만들고자 하였습니다.
온수냠냐미 vs 온수냠냠냠
개발 환경
온수냠냠냠 기획 당시 서비스를 새로 구성하는 것이 좋겠다고 판단하였습니다.
온수냠냠미에서 업그레이드화 하는 것이 아닌 Next.js를 사용한 이유는 다음과 같습니다.
-
SEO의 필요성
-
상대적으로 여유있는 개발 기간 및 효용성
생각보다 다수의 사용자가 유입되어 서비스를 사용하고 있기에 지속적인 서비스가 되기 위해서 SEO을 고려해야 한다고 생각합니다.
또한 2학기 개강 (9월)에 맞추어 배포를 할 생각이었기에 기획 당시 4월이어서 Next.js를 배우며 개발할 수 있겠다는 생각이 들었습니다.
이러한 이유로 최종적으로 React 기반의 온수냠냐미를 개선하는 것이 아닌 Next.js 기반의 새로운 서비스로 시작하게 되었습니다.
모바일

사용자 정보를 확인해보니 모바일 사용자가 압도적으로 더 많은 모습을 볼 수 있습니다.

이에 따라 온수냠냠냠은 데스크톱 환경으로 접근 시 화면의 크기를 줄이거나 모바일 환경으로 접속하라는 경고가 뜨도록 설정하였고 모바일 환경을 우선으로 개발을 진행하였습니다.
22년 10월 데스크톱 환경으로 들어오는 사용자가 많고 실제로 데스크톱 환경도 지원해 달라는 요청사항들이 있어 현재는 지원되고 있습니다.
기능
온수냠냐미는 식당의 일부 메뉴와 전화번호, 위치 등 기본 정보만 볼 수 있었습니다.

위와 같이 온수냠냠냠에서는 식당의 전체 메뉴와 해당 가격 및 이미지를 볼 수 있고 kakao map api를 이용한 식당의 위치를 볼 수 있습니다.

온수냠냐미의 지표를 보면 주로 식사시간에 사용자가 유입되는 모습을 보았습니다.
대다수가 식사 시간이 다가올 때 식당을 고민하면서 서비스에 들어오는데 식당의 수가 적지 않다보니 모든 식당의 메뉴를 보기엔 어려울 수도 있겠다는 생각이 들었습니다.

이에 친구에게 특정 식당을 공유할 수 있도록 kakao api에서 제공하는 카카오톡 공유하기 기능을 사용하기로 결정하게 되었습니다.
또한 사용자의 편의성을 고려하여 검색기능을 도입하였습니다.
이외에도 공지 페이지에서 소개, 제보하기 등 다양한 서비스를 즐길 수 있으며 온수냠냠냠만의 특별한 후기 페이지를 보실 수 있습니다.
후기페이지에 관한 글은 다음에서 설명드리겠습니다.
밥full
밥full이란 2022년 9월 22일부터 시작한 백반을 메뉴로 영업하는 식당으로 성공회대 미가엘관 1층에 위치하고 있습니다.
기존에는 밥full의 메뉴를 보기위해서는 영업장 입구로 가야만 볼 수 있었습니다.
주간메뉴로 나오기 때문에 매주 메뉴를 보러 가는 수고가 있었고 그렇기에 에브리타임에도 메뉴판을 올려달라는 학생들의 모습을 종종 볼 수 있었습니다.
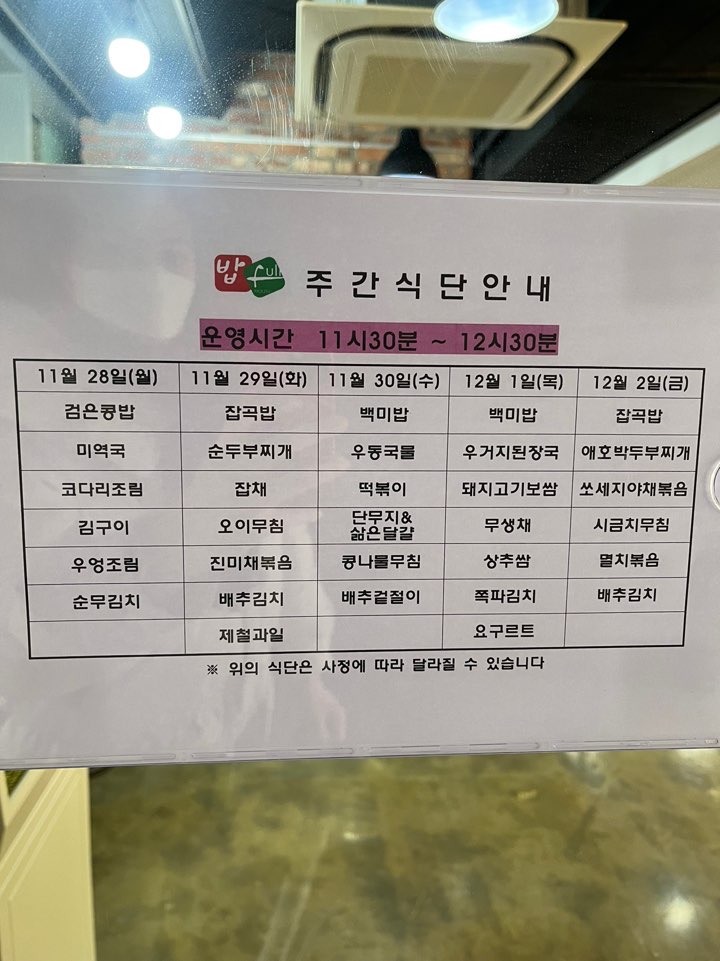
이에 온수냠냠냠은 성공회대 내의 밥full과 계약을 체결하였고 온수냠냠냠에서 밥full의 정보 및 주간 메뉴를 보실 수 있습니다.
주간메뉴는 매주 월요일에 업데이트 되며 밥full에 관한 자세한 정보도 볼수있도록 구성되어 있습니다.
이외에도 후기페이지에 대한 소개, 문의하기 소개, 정보 수정 제안하기 등 다양한 페이지를 찾아 볼 수 있으며 앞으로도 더 추가될 예정입니다.
겪었던 이슈
식당에 대한 데이터
식당에 대한 정보가 서비스의 가장 핵심이 될 부분이었는데 개인 프로젝트였기에 정보를 모으는 것이 가장 큰 이슈였습니다.
온수냠냠냠은 학생이 직접 만든다는 것에 의미가 있다고 생각하여 직접 찍은 사진으로 구성하는 것이 이 서비스의 소소한 재미로 다가오지 않을까 라는 생각이 들었습니다.
그렇지만 제가 모든 식당의 메뉴를 먹어보진 못했고 이 문제로 많은 시간이 소요되었던 것 같습니다.
언젠가 다 먹어보고 싶네요 .. 😋
주 서비스 사용자 연령층이 대학생이었기에 식당의 사진들이 사용자들에게 더 많겠다는 생각이 들었고 Google forms과 오픈 카톡방을 통해 자료룰 수집하였습니다.
현재는 제보하기 페이지를 만들어 누구나 식당 및 메뉴를 제보할 수 있도록 구성되어 있습니다.
온수냠냠냠만의 페이지
온수냠냠냠에는 후기 페이지가 있습니다.
이곳에서 개발자가 쓴 후기 글을 보고 댓글을 남길 수 있습니다.
누군가에게 후배 혹은 선배, 그리고 동기로써 개발자의 생생한 찐 후기를 통해 단순히 식당 정보만 보는 것이 아니라 식당 정보 이외에도 다양한 정보까지 얻어갈 수 있습니다.
후기 페이지의 컨텐츠를 마크다운으로 작성하는 것이 생산성에 이점이 있을 거 같아 마크다운 파일을 읽는 형식으로 구현하고자 하였습니다.
정적 페이지로써 렌더링하기 위해 Next.js의 getStaticProps, getStaticPath를 이용해 SSG로써 구현하였고 마크다운을 컴파일하는 부분에 remark를 사용하였습니다.
remark-parse를 이용해 마크다운으로, remark-rehype를 통해 HTML로, rehype-sanitize로는 HTML이 안전한지 확인하였고 마지막으로 rehype-stringify를 사용해 문자열로 컴파일하였습니다.
해당 코드는 여기에서 보실 수 있습니다.
사용자 지표
현재 일일 사용자가 103명이라는 지표를 볼 수 있으며 주로 식사 시간에 들어오는 모습을 확인할 수 있습니다.
2학기에 홍보를 시작하였기에 새 학기보다는 적은 사용자 유입이 되고 있다는 생각이 들지만 온수냠냠냠은 앞으로도 꾸준히 개발되어 사용할 수 있도록 할 것입니다.
앞으로

서비스에 추가적인 기능으로 사용자에게 더 좋은 가치를 주고 사용자를 더 많이 유치하기 위해 서버 엔지니어와 함께 개발을 진행중입니다.
서버 엔지니어와 프로젝트를 같이 하게 된 주된 이유는 다음과 같습니다.
-
댓글 기능 활성화
-
좋아요 기능
-
데이터 관리
-
제보하기 기능
댓글 기능 활성화
온수냠냠냠 후기페이지에 Disqus라는 댓글 호스팅 서비스를 이용하여 댓글을 남길 수 있었는데 대부분 실명으로 로그인되는 경우가 많아 생각보다 댓글 기능이 활성화 되지 못하였습니다.
따라서 회원가입 및 로그인을 통해 댓글 기능을 구현하는 것이 좋겠다는 판단이 들었습니다.
좋아요 기능
식당과 후기, 댓글 등에 좋아요 기능을 남길 수 있도록 하려 합니다.
좋아요 기능 정렬 구현이 가능해지며 사용자의 입장에서 이용할 수 있는 기능이 더 많아질 것이라는 생각이 들었습니다.
데이터 관리
혼자 프로젝트를 진행 할 때는 데이터를 파일로써 관리해 수동적으로 유지보수를 해야 했었기에 관리하기 어려웠습니다.
이를 보완하여 백 오피스 애플리케이션을 만들어 유지보수에 이점을 둘 예정입니다.
제보하기 기능
현재 제보하기 기능을 누르면 메일로 이동하게 돼 있지만 사용자의 편의와 접근을 위해 직접 구현하고자 합니다. 식당명과 제보이유, 카테고리 선택, 이미지 업로드 기능들로 구성될 예정입니다.
계속해서 사용자의 입장이 되어 어떤 식으로 구성되는 것이 좋을지 고민을 더욱 해봐야될 것 같습니다.
경험
온수냠냠냠을 운영하면서 Google Analytics, Hotjar, 채널톡 등 사용자 경험 최적화를 위한 서비스를 부착하였습니다. 생각보다 많은 사용자가 다양한 피드백을 주셨고 더욱 책임감을 느끼고 열심히 임할 수 있었습니다.


또한 온수냠냠냠으로 교내의 IT 경진대회에 출전해 은상과 인기상이라는 성과를 얻을 수 있었습니다.

온수냠냠냠은 계속해서 성장을위해 고민하고 발전하고자 노력하고 있습니다.
온수냠냠냠은 사용자의 입장이 되어 더욱 편리한 서비스가 될 수 있도록 노력하겠습니다.
마치며
제가 지금까지 진행했던 프로젝트 중 가장 사용자 유입이 많이 되었던 프로젝트 "온수냠냠냠"에 대한 회고를 마치려 합니다.
사소하지만 누군가에게 도움이 될 수 있었음에 가장 보람찼고 만족할 수 있었습니다.
온수냠냠냠에 도움을 주시고 이용해주시는 모든 분께 감사 인사를 전하며 "온수냠냠냠"의 회고를 마치도록 하겠습니다.
감사합니다! 🙂